
Что такое проектирование сайта, и почему команда Kofelatte Studio верит в прототипы
ДизайнМы никогда не начинаем работу над сайтом — особенно если речь идёт о сложных ресурсах — с дизайна.
Перед этим проект проходит следующие стадии:
- Аудит компании.
- Анализ рынка и конкурентов.
- Определение целевой аудитории и составление карты пути пользователя.
- Проектирование ресурса.

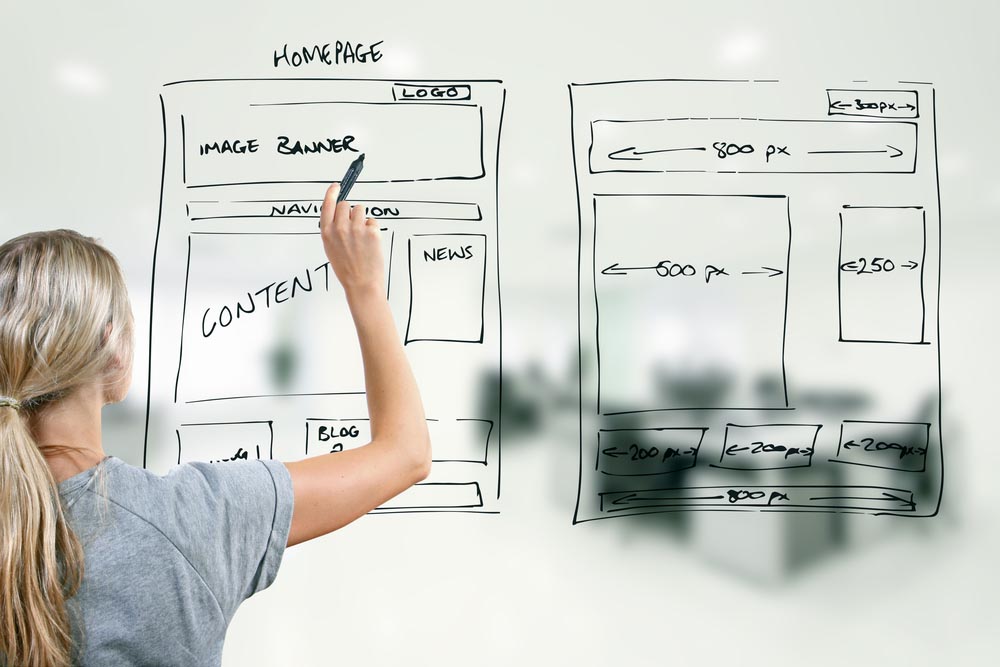
О четвертом пункте поподробнее. Под проектированием мы понимаем разработку детализированной структуры сайта и её реализацию в виде прототипов.
Прототип — схема страниц ресурса (всех или оговоренной части), которая наглядно демонстрирует расположение смысловых блоков и работу интерактивных элементов сайта.
Для нас прототипирование — это не дополнительный этап, а обязательное условие создание качественного веб-ресурса. По сути, прототип — ничто иное как графическое выражение пользовательского сценария, мост между аналитикой и дизайном, чертёж будущего здания.
Мы используем прототипы для:
- Принятия стратегических решений по расстановке смысловых акцентов и работе функциональных элементов сайта.
- Вовлечения клиента в конструктивный диалог и совместную работу над проектом.
- Быстрого согласования и уточнения деталей проекта.
- Оперативного выявления и искоренения проблем.
- Обработки гипотез.
- Более контролируемого и предсказуемого результата работы дизайнера.
- Вывода на передний план именно контента будущего сайта, а не эстетических или графических решений.
- Сокращения времени на работу над техническим заданием, а также для более наглядного и ёмкого представления задачи.
- Снижения финансовых рисков заказчика и студии, поскольку благодаря детализированному прототипу легко просчитать бюджет, необходимый для будущей реализации проекта.
Принципы работы с прототипами в Kofelatte Studio:
- Прототипы — простые, понятные и наглядные — по умолчанию представлены в виде нескольких статичных изображений, выстроенных в логичную цепочку согласно ранее разработанной структуре.
- Пропорции функциональных блоков и интерактивных элементов максимально приближены к реальным.
- Расположение текстовых блоков, кнопок, графики и других элементов прототипа, как правило, сохраняется и в дизайне.
- Мы разрабатываем детализированные прототипы всех страниц сайта или той их части, которая необходима для максимального раскрытия пользовательского сценария; объёмы работ оговариваются заранее.
- Мы намеренно искажаем цветовую схему сайта, отказываемся от требований фирменного стиля и привлекательных графических решений, чтобы при обсуждении прототипов не отвлекаться на дизайн, а сосредоточиться на контенте и структуре.
- При необходимости часть прототипов может быть представлена в виде анимационного ролика или интерактивного проекта с «кликабельными» ссылками или кнопками, что является дополнительно оплачиваемой услугой.
- Прототипы обсуждаются с заказчиком и впоследствии с дизайнером, при этом объясняется появление всех решений, принятых на стадии проектирования ресурса.
- Дизайнер может предложить более выигрышное решение, что может исказить изначальный замысел проектировщика, — такие случаи допускаются, но мы всегда обсуждаем их с заказчиком.
Сказанного достаточно, чтобы понять главное — не нужно бояться прототипов.
Благодаря хорошим прототипам растёт синергия работы всех лиц, задействованных в проекте, тайное становится явным, солнце светит ярче, трава колосится гуще, и у всех гарантированно улучшается настроение.
Мы постоянно используем прототипы в своей работе, чего и вам желаем.